Exercise 2: Using External Files
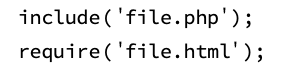
As you saw in Exercise 1, you can save time by creating separate pages for particular page elements. Now you will bring these elements into the main PHP pages using the functions include() and require():

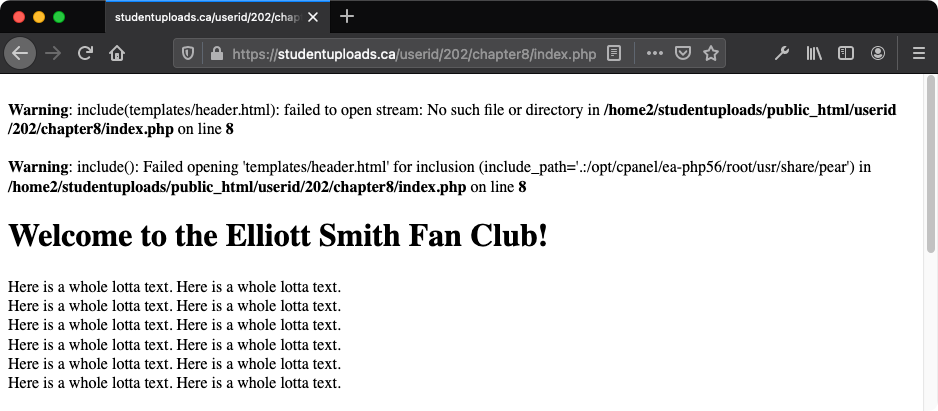
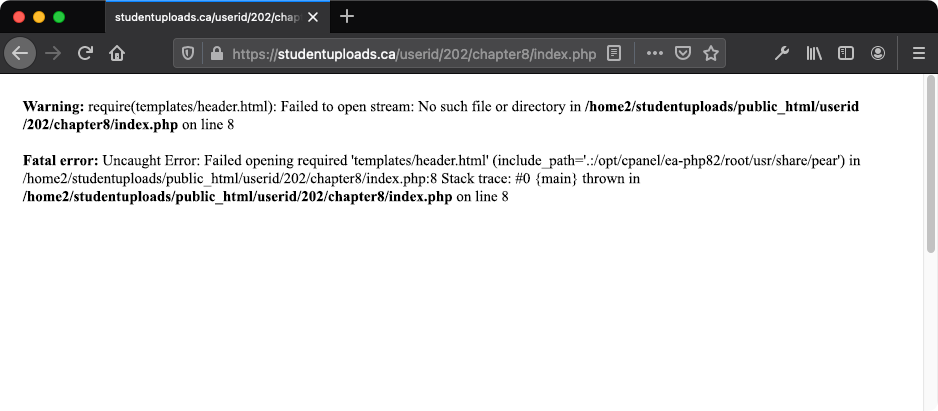
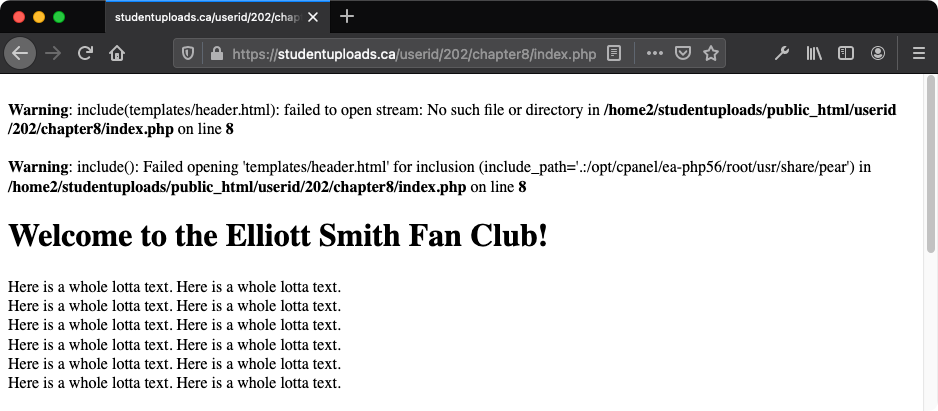
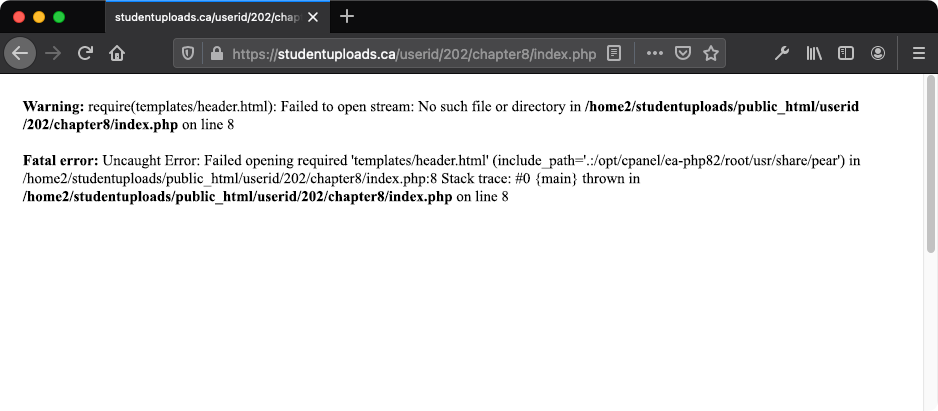
Both functions work the same way, with one relatively insignificant difference. If the include() function fails, the PHP script generates a warning (Figure 8-4) but continues to run. In contrast, if require() fails, it terminates the execution of the script (Figure 8-5).
Figure 8-4: When an include() fails, warnings are issued but the script continues to execute.

Figure 8-5: When a require() function call fails, warnings and errors are issued and the script stops running.

But what do these two functions do? Both include() and require() incorporate the file referenced into the main file (for the sake of clarity, this chapter refers to the file where the include() or require() line is located as the parent file). Any code within the included file is treated as HTML unless it is within the PHP tags in the included file itself. This way, included files behave exactly as if you were running them in the web browser.
Why else would you want to use included files? One reason is to put your own defined functions into a common file (see Chapter 10, Creating Functions, for information on writing your own functions). Another reason may be to place your database access information into a configuration file.
In this exercise you will include the template files you created in Exercise 1 in order to make pages abide by a consistent design.
Note: A number of
Helpful Tips are located at the end of this web page for reference as you complete this exercise. There is also an
Advanced Topic for additional learning.
To use external files:
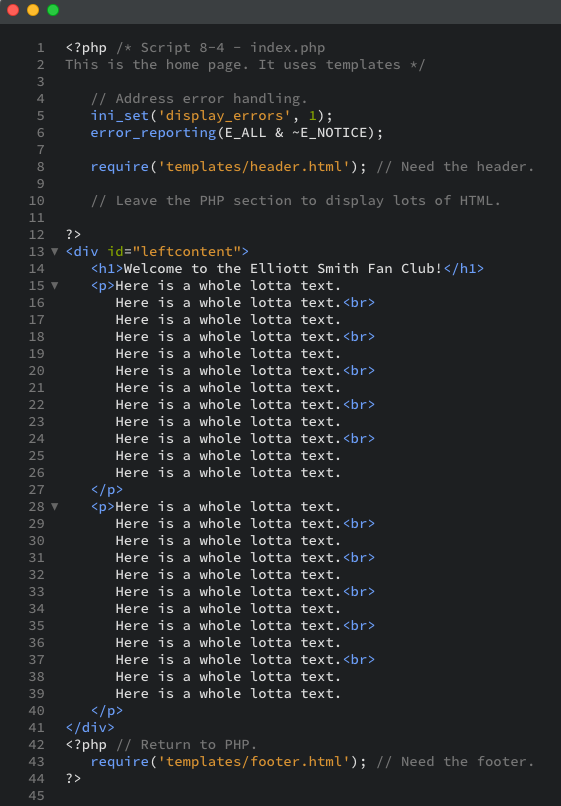
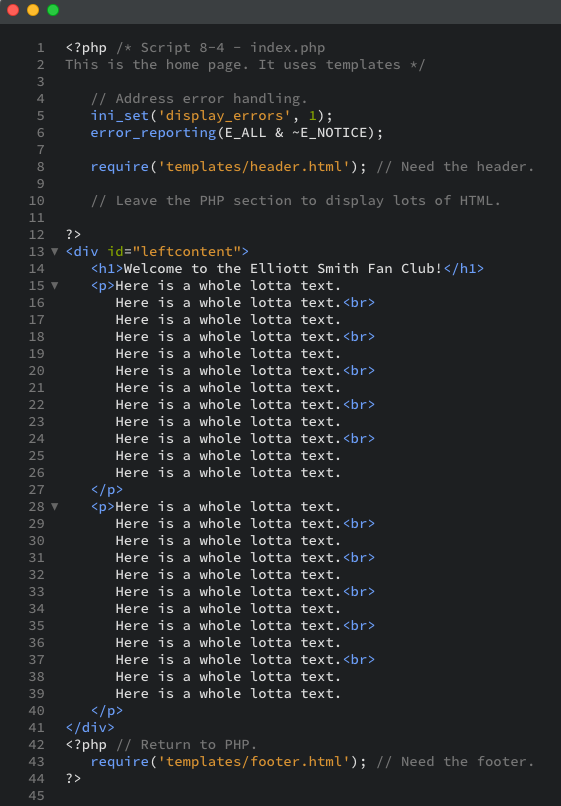
- To begin, create a new PHP document (Script 8-4). Here, we are omitting ~E_WARNING from line 6 of the error_reporting function so that warning messages will be displayed if the required file on line 8 is missing.

- Start with the initial PHP tags and add any comments (Script 8-4):

Notice that the very first line of the script is the PHP tag. With the template system there is no need to begin with the initial HTML stuff, because it is now stored in the header.html file.
- Address error handling, if necessary:

- Include the header file:

To use the template system, you include the header file here using the require() function. Because the header file contains only HTML, all of its contents will be immediately sent to the web browser as if they were part of this file. You will use a relative path to refer to the included file and assume it is stored in the templates directory.
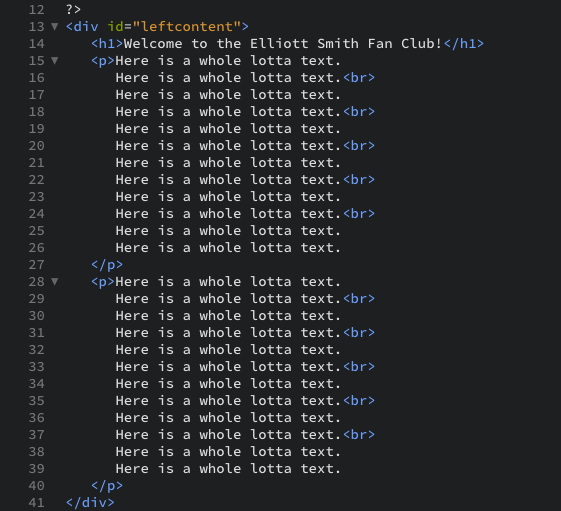
- Close the PHP section and create the page-specific content:

Because the bulk of this page is standard HTML, you will exit out of the PHP section and then type the HTML (rather than using print() to send it to the web browser).
- Create another PHP section and require the footer file:

To conclude the page, you need to include the footer file (which displays the navigation and closes the HTML code). To do this, create a new section of PHP—you can have multiple sections of PHP code within a script—and call the require() function again.
- Save the file as index.php and upload to the production server at studentuploads.ca to the chapter8 directory (http://www.studentuploads.ca /firstl/202/chapter8).
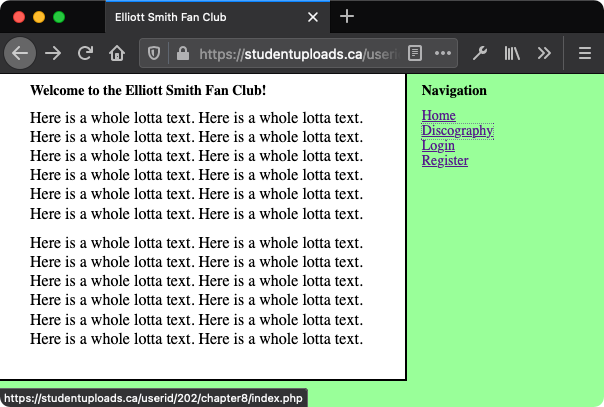
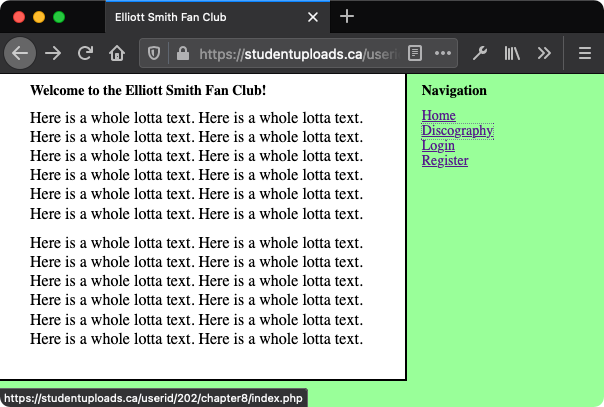
- Test index.php in your web browser (Figure 8-6).
The resulting page should look exactly like the original layout (refer to Figure 8-1).
Figure 8-6: This page has been dynamically generated using included files.

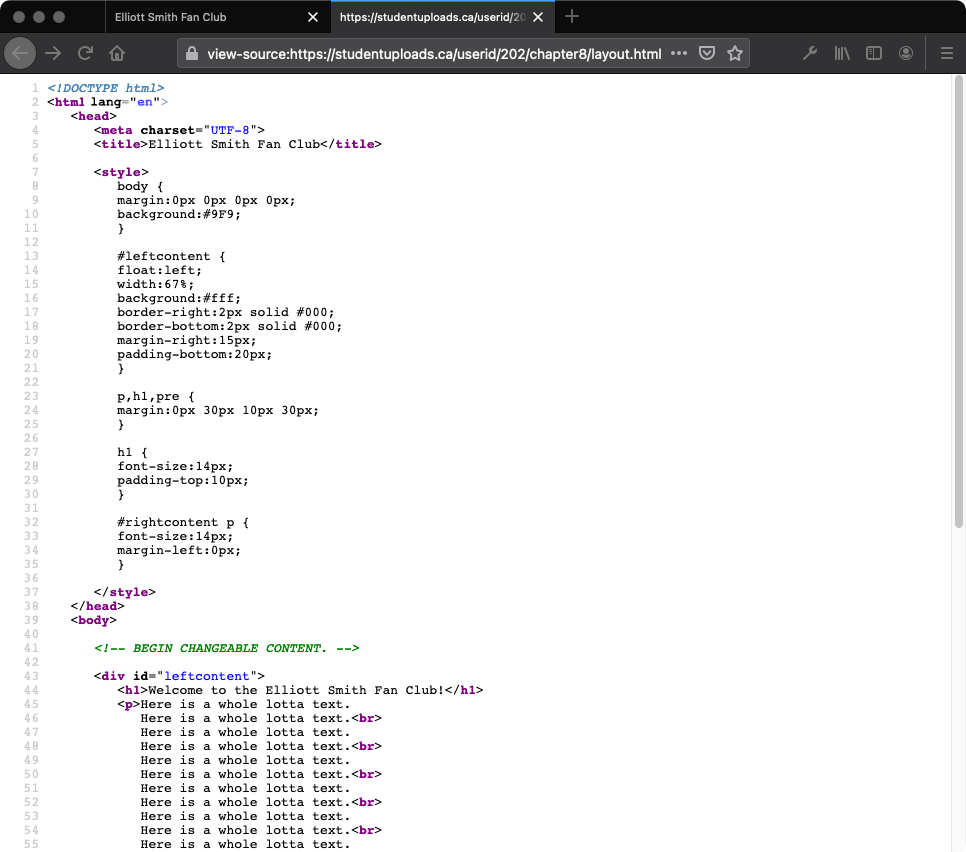
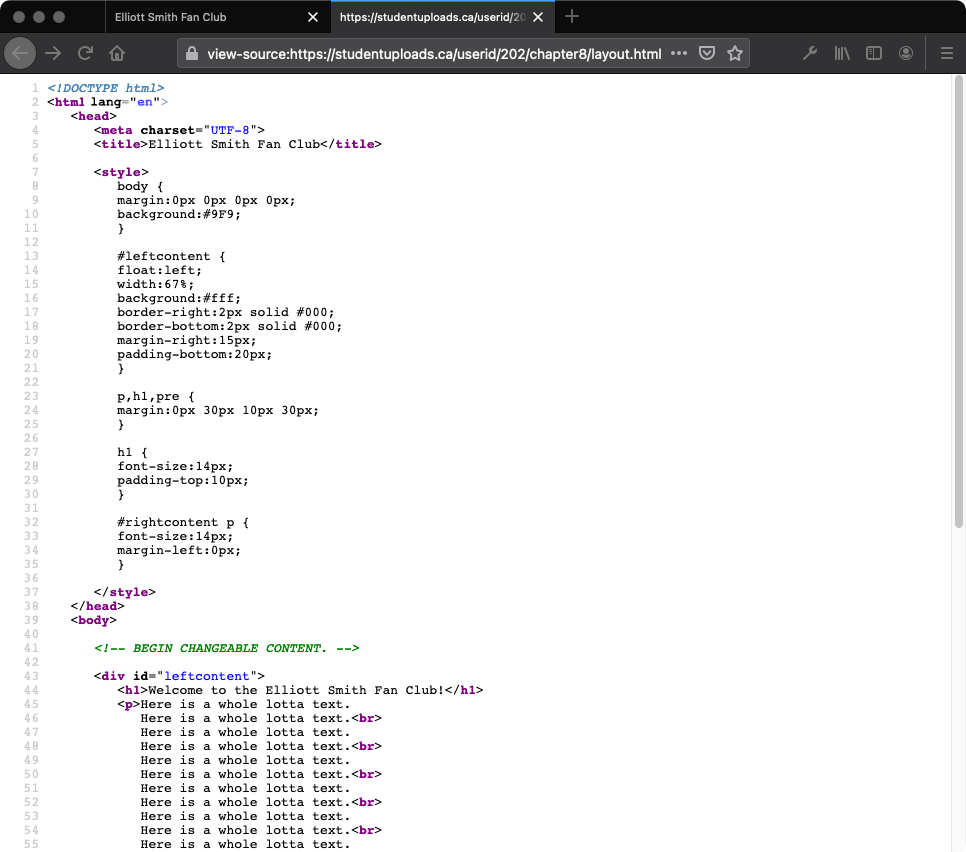
- View the source code for index.php in your web browser (Figure 8-7). The source code should be exactly like the source code of the layout.html script (Script 8-1), aside from the altered and added comments for the script names and numbers.


- The require() and include() functions can be used with or without parentheses:

- Both include() and require() have variations: include_once() and require_once(). Each is identical to its counterpart except that it allows the same file to be included only one time (in a parent script).
- If you see error messages like those in Figures 8-4 and 8-5, the parent script cannot locate an included file. This problem is most likely caused by a misspelled included file name or an error in the path (for example, using /202/chapter8/header.html instead of /202/chapter8/templates/header.html).
- Another good use of an external file is to place your error settings code there, so that the settings changes are applied to every page in the website.


← Return to Chapter 8, Assignments Page