

Now is a good time for a quick review of HTML. As you already know, all web pages are created using HTML (HyperText Markup Language), and all web browsers turn HTML code into a stylized web page seen and enjoyed by the end user.
Please take some time to refresh your knowledge on syntax by reviewing this link for HTML (click here [2]).
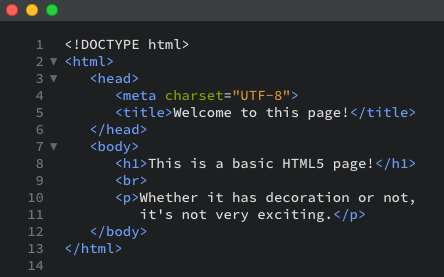
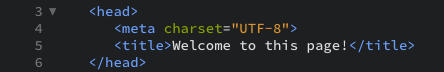
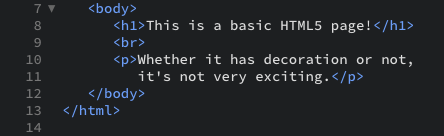
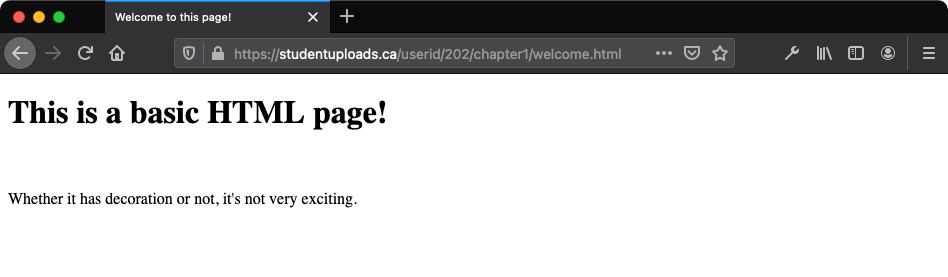
In this exercise you will be creating the HTML page shown below (Script 1-1, shown below in its end state).
Script 1-1: This sample script document shows the basics of HTML code.



The head section includes the charset meta tag (required for valid HTML) and the title tags. JavaScript could also be placed here.




Click here [5] for a thorough listing of PHP editors. The page also lists the operating system each application runs on.
Links
[1] https://www.studyanywhere.ca/advanced-courses/intro-php/chapter-1/getting-started-with-php/exercise-1
[2] http://www.w3schools.com/html/html5_intro.asp
[3] https://www.studyanywhere.ca/advanced-courses/intro-php/chapter-1/getting-started-with-php/exercise-1#open_here
[4] https://www.studyanywhere.ca/advanced-courses/intro-php/set-up#anchor2
[5] http://en.wikipedia.org/wiki/List_of_PHP_editors
[6] https://www.studyanywhere.ca/advanced-courses/intro-php/chapter-1/getting-started-with-php